43 kendo chart categoryaxis labels
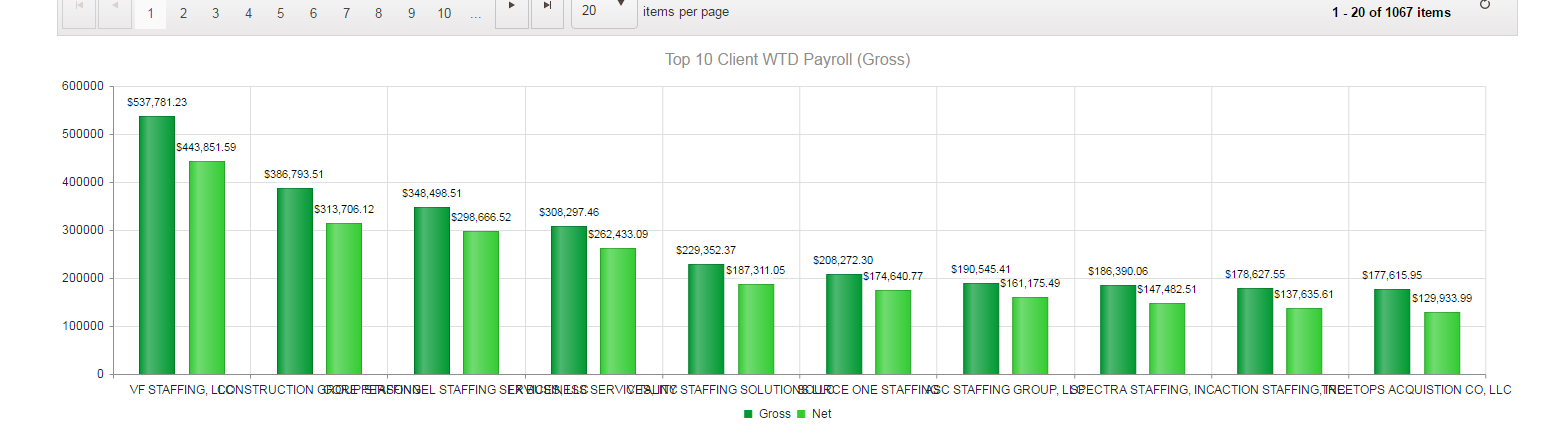
categoryAxis.labels - API Reference - Kendo UI Chart ... categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. kendo-ui-core/chart-category-axis-label-fit.md at master ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution. Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels; Using a label template; Reducing the number of the rendered labels
CategoryAxis - Charts API - Kendo UI for Angular To display the title, set the categoryAxis.title.text option. type? "category" | "date" The category axis type. The supported values are: "category" —Discrete category axis. "date" —Specialized axis for displaying chronological data. visible? boolean If set to true, the Chart displays the category axis. By default, the category axis is visible.

Kendo chart categoryaxis labels
CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService. Charts 剑道图缺少多个系列的类别轴文本_Charts_Kendo Ui_Axis Labels - 多多扣 Charts 剑道图缺少多个系列的类别轴文本,charts,kendo-ui,axis-labels,Charts,Kendo Ui,Axis Labels,我正在创建一个剑道图,可以有多个数据集 我正在创建一个chartOptions对象,该对象仅通过引用属性进行操作,而不是通过剑道功能进行操作。 如何为 kendo-chart-category-axis-item-labels 设置文本值(How to set ... 如何为kendo-chart-category-axis-item-labels设置文本值(Howtosettextvalueforkendo-chart-category-axis-item-labels),我想在图表的开头显示图表类别轴标签,因为我正在使用AxisLabelsPosition。它
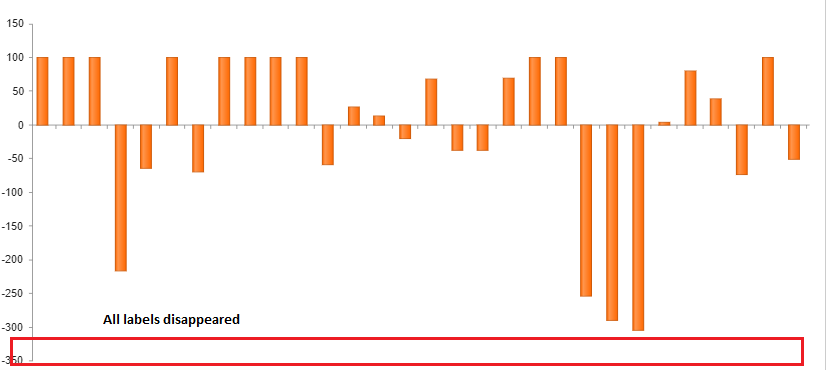
Kendo chart categoryaxis labels. Angular 如何设置剑道图表类别轴项目标签的文本值_Angular_Kendo Ui_Kendo Ui ... Angular 如何设置剑道图表类别轴项目标签的文本值,angular,kendo-ui,kendo-ui-angular2,kendo-chart,Angular,Kendo Ui,Kendo Ui Angular2,Kendo Chart,我想在图表的开头显示图表类别轴标签,因为我使用的是AxisLabelPosition。 Kendo chart- Change categoryAxis Labels position as per ... Viewed 968 times 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value. First Steps with Your Kendo UI for jQuery Project Guide ... First Steps. Welcome to the First Steps guide on getting started with Kendo UI for jQuery! This guide demonstrates how to start working with the suite and implements a use case scenario with the Kendo UI Grid, Chart, and Button widgets.. The runnable example below demonstrates the final version of the page that you will create and build as a result of this tutorial. ASP.NET MVC UI Controls for Fast App ... - Telerik & Kendo UI Save development time while delivering rich and responsive apps with 100+ ASP.NET MVC UI controls. The Telerik UI framework will cover any possible app scenario.
Setting Category Axis Label Step Dynamically in Kendo Chart I have implemented the Kendo line chart using following code for category axis categoryAxis: { categories: model.CycleDateRangeList, labels: { template: '#= kendo.toString(new Date... Prevent CategoryAxis Label Overlap | Kendo UI Chart for ... Rotating the Labels By changing the angle using categoryAxis.labels.rotation.angle, each category name can fit on the same line while not overlapping each other. You can fit the name of each category on the same line and avoid the overlap by changing the angle through the categoryAxis.labels.rotation.angle setting. 如何为 kendo-chart-category-axis-item-labels 设置文本值(How to set ... 如何为kendo-chart-category-axis-item-labels设置文本值(Howtosettextvalueforkendo-chart-category-axis-item-labels),我想在图表的开头显示图表类别轴标签,因为我正在使用AxisLabelsPosition。它 Charts 剑道图缺少多个系列的类别轴文本_Charts_Kendo Ui_Axis Labels - 多多扣 Charts 剑道图缺少多个系列的类别轴文本,charts,kendo-ui,axis-labels,Charts,Kendo Ui,Axis Labels,我正在创建一个剑道图,可以有多个数据集 我正在创建一个chartOptions对象,该对象仅通过引用属性进行操作,而不是通过剑道功能进行操作。
CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.

Kendo bar chart not showing labels properly when scrolled along Y axis in UI for ASP.NET MVC ...






Post a Comment for "43 kendo chart categoryaxis labels"