40 data visualization with d3 add labels to scatter plot circles
How to create a scatter plot using D3 - Educative.io D3 is an interactive JavaScript library for data visualization. It uses Scalar Vector Graphics (SVG) coupled with HTML and CSS to display charts and figures ... Basic scatterplot in d3.js - The D3 Graph Gallery The 2 first code chunks are always the same: it defines a svg area with margins. Explanation about it here. · The d3.csv() function allows to parse the input ...
Build a Scatter Plot with D3 v4 | egghead.io They're extremely versatile thanks to their ability to display multiple dimensions of data simultaneously using x and y position, opacity, color, and even shape ...

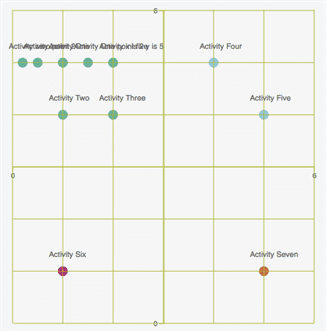
Data visualization with d3 add labels to scatter plot circles
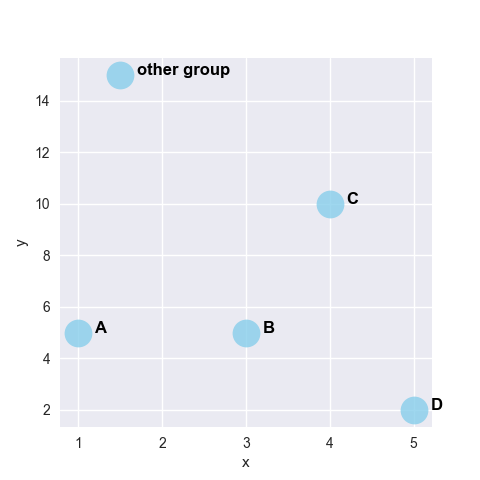
23 - Add Labels to Scatter Plot Circles - Data Visualization with D3 Jun 8, 2020 ... Labels can be added to the SVG circles, with text elements. We can set the x and y coordinates as well as the inner text using callback ... Add Labels to Scatter Plot Circles - Data Visualization with D3 Aug 5, 2020 ... In this data visualization with D3 tutorial we add labels to scatter plot circles. This video constitutes one part of many where I cover the ... Adding label on a D3 scatter plot circles - Stack Overflow Apr 30, 2016 ... I wrapped your circles and texts inside a with: var gdots = svg.selectAll("g.dot") .data(data) .enter().append('g');. And then put your ...
Data visualization with d3 add labels to scatter plot circles. Add Labels to Scatter Plot Circles at master · Automedon ... - GitHub freeCodeCmap-D3/Data Visualization with D3: ... D3 Scatter Plot Visualization - Nick Coughlin Feb 23, 2022 ... We can troubleshoot this by adding an attribute to our circles that shows the data. // Draw Circles container .append('g') . Add Labels to Scatter Plot Circles - The freeCodeCamp Forum Jun 12, 2018 ... I'm stuck with this question, I dont know whats wrong with the code. Please help me Code so far Making a scatterplot with D3.js - O'Reilly Mar 5, 2015 ... The scatterplot is a common type of visualization that represents two sets ... .data(dataset) .enter() .append("circle") // No longer "rect".
Adding label on a D3 scatter plot circles - Stack Overflow Apr 30, 2016 ... I wrapped your circles and texts inside a with: var gdots = svg.selectAll("g.dot") .data(data) .enter().append('g');. And then put your ... Add Labels to Scatter Plot Circles - Data Visualization with D3 Aug 5, 2020 ... In this data visualization with D3 tutorial we add labels to scatter plot circles. This video constitutes one part of many where I cover the ... 23 - Add Labels to Scatter Plot Circles - Data Visualization with D3 Jun 8, 2020 ... Labels can be added to the SVG circles, with text elements. We can set the x and y coordinates as well as the inner text using callback ...
















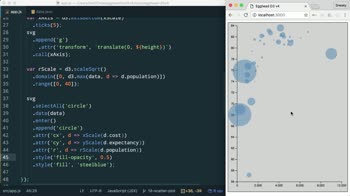
![JS] D3.js를 사용하여 Scatter Plot 구현하기](https://images.velog.io/images/suyeonme/post/fe3668ee-292f-4d32-bb4c-f9525f11755e/Kapture%202020-12-30%20at%2017.26.12.gif)



















Post a Comment for "40 data visualization with d3 add labels to scatter plot circles"