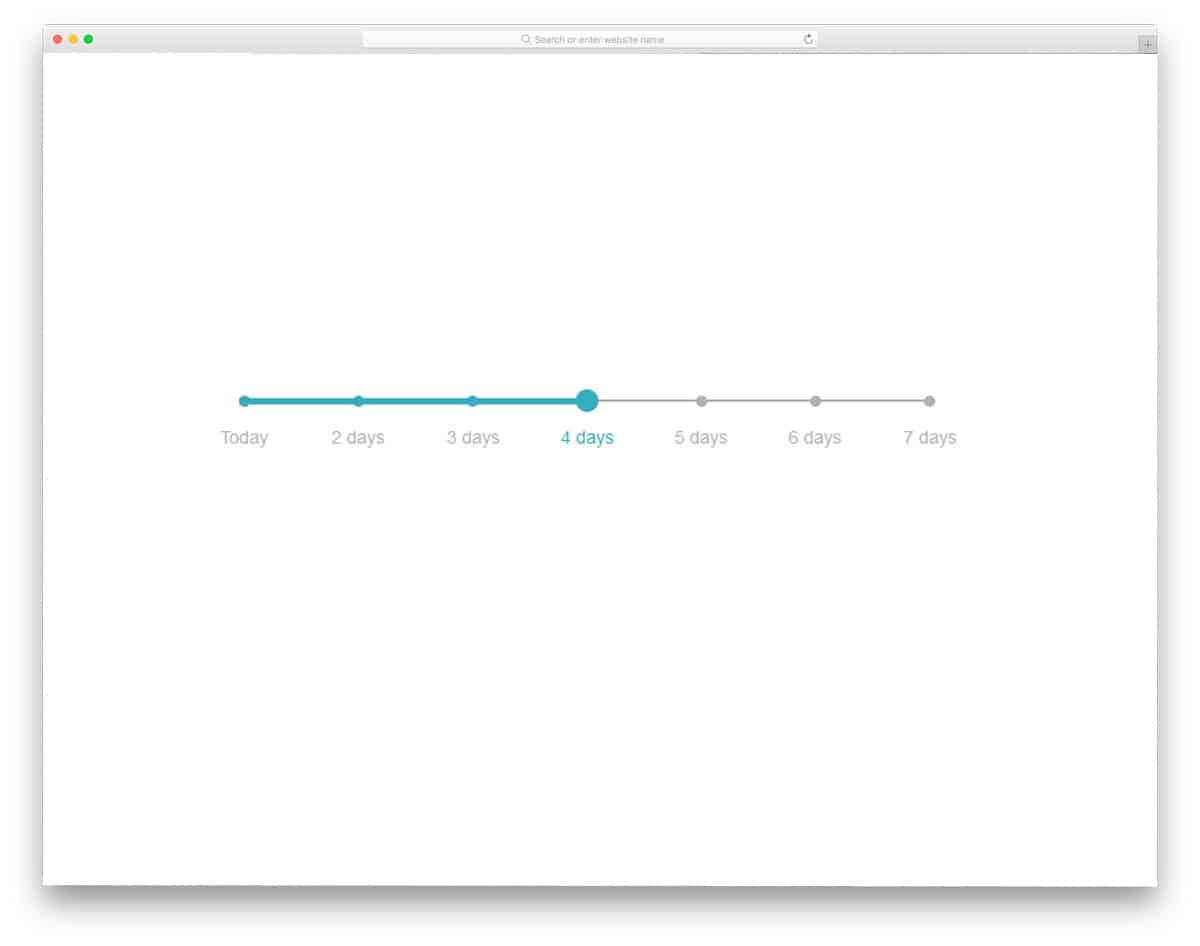
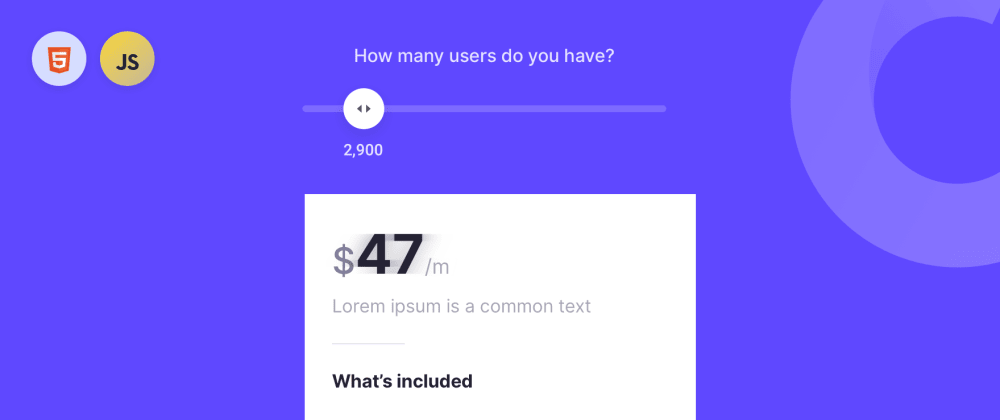
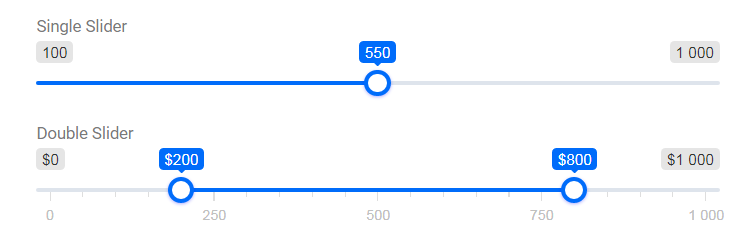
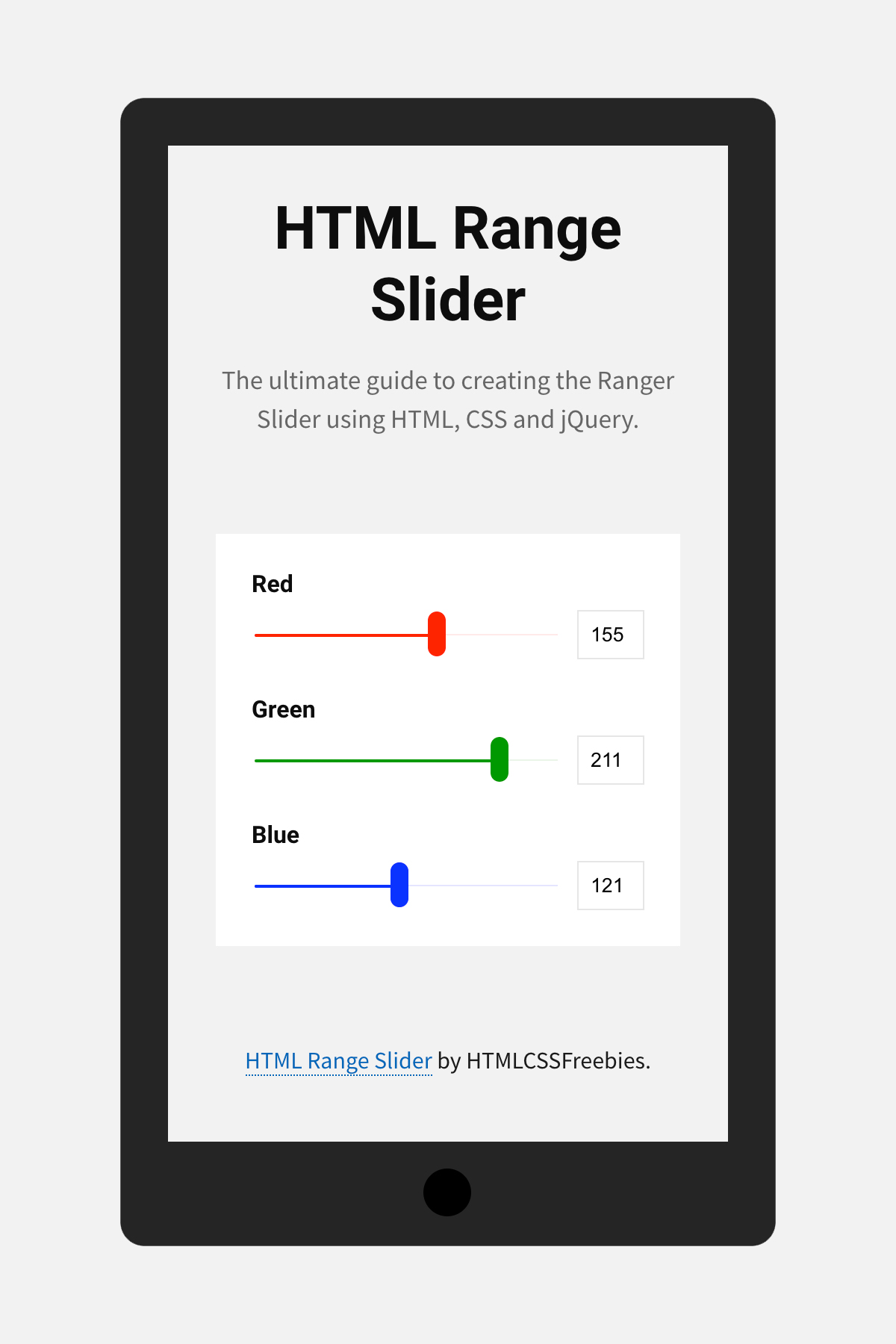
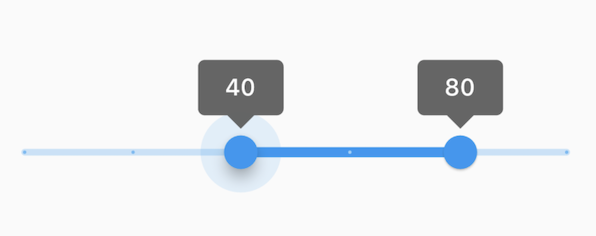
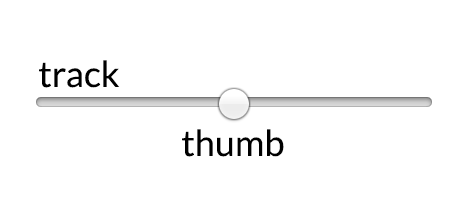
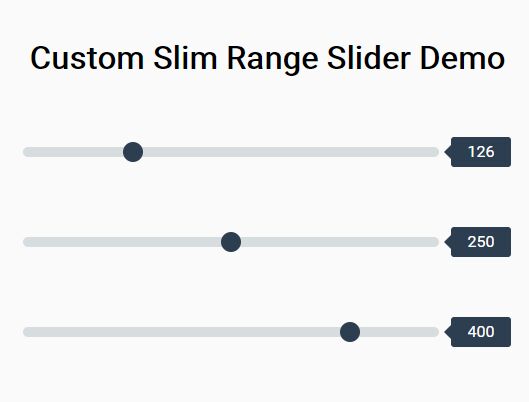
43 html slider with labels
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Examples — Matplotlib 3.6.2 documentation Event handling#. Matplotlib supports event handling with a GUI neutral event model, so you can connect to Matplotlib events without knowledge of what user interface Matplotlib will ultimately be plugged in to. This has two advantages: the code you write will be more portable, and Matplotlib events are aware of things like data coordinate space and which axes the event …
Accessible Rich Internet Applications (WAI-ARIA) 1.1 - World … For more information see WAI-ARIA Authoring Practices [wai-aria-practices-1.1] for the use of roles in making interactive content accessible.. In addition to the prose documentation, the role taxonomy is provided in Web Ontology Language (OWL) [owl-features], which is expressed in Resource Description Framework (RDF) [rdf-concepts].Tools can use these to validate the …

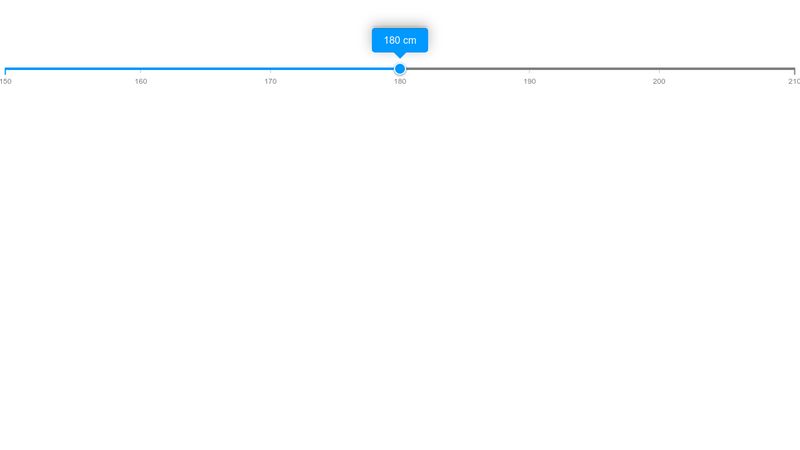
Html slider with labels
15.1. The Vector Properties Dialog — QGIS ... - Documentation You can also open the Query Builder dialog using the Filter… option from the Layer menu or the layer contextual menu. The Fields, Values and Operators sections in the dialog help you to construct the SQL-like query exposed in the Provider specific filter expression box.. Fig. 15.2 Query Builder . The Fields list contains all the fields of the layer. To add an attribute column to … & The Input (Form Input) element - HTML& HyperText Markup … The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Widgets and DOM elements — Bokeh 3.0.1 Documentation Which one to use depends on whether you are using Bokeh server or are generating standalone HTML output: ... The Bokeh datetime range slider is the same as the date range slider except that it uses datetimes that include hours, minutes and seconds: from datetime import datetime from bokeh.io import show from bokeh.models import CustomJS, DatetimeRangeSlider …
Html slider with labels. HTML Standard Vor 2 Tagen · The format used "on the wire", i.e., in HTML markup and in form submissions, is intended to be computer-readable and consistent irrespective of the user's locale. Dates, for instance, are always written in the format "YYYY-MM-DD", as in "2003-02-01". While some users might see this format, others might see it as "01.02.2003" or "February 1, 2003". The time, … Gtk – 3.0 test_slider_get_value: Retrive the literal adjustment value for GtkRange based widgets and spin buttons. Note that the value returned by this function is anything between the lower and upper bounds of the adjustment belonging to widget, and is not a percentage as passed in to gtk_test_slider_set_perc(). deprecated: 3.20 since: 2.14. test_slider ... Widgets and DOM elements — Bokeh 3.0.1 Documentation Which one to use depends on whether you are using Bokeh server or are generating standalone HTML output: ... The Bokeh datetime range slider is the same as the date range slider except that it uses datetimes that include hours, minutes and seconds: from datetime import datetime from bokeh.io import show from bokeh.models import CustomJS, DatetimeRangeSlider … & The Input (Form Input) element - HTML& HyperText Markup … The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.
15.1. The Vector Properties Dialog — QGIS ... - Documentation You can also open the Query Builder dialog using the Filter… option from the Layer menu or the layer contextual menu. The Fields, Values and Operators sections in the dialog help you to construct the SQL-like query exposed in the Provider specific filter expression box.. Fig. 15.2 Query Builder . The Fields list contains all the fields of the layer. To add an attribute column to …









































Post a Comment for "43 html slider with labels"